CSS(Cascading Style Sheets)는 웹 페이지를 꾸미기 위해 작성하는 Style Sheet 언어입니다. HTML 문서 내에서 표현적인 요소와 속성들을 모두 작성하면 문서가 복잡해지기 때문에, 웹 페이지의 구조와 표현을 분리시켜 표현을 담당하는 언어로 CSS를 사용하게 되었습니다.
목차
CSS 적용 방법
inline 스타일
적용하려는 태그 내에서 style 속성으로 직접 적용
<p style="color: blue;">inline style</p>
internal 스타일
적용하려는 태그가 포함된 HTML 문서 내부에서 적용
<!-- head 부분 -->
<style type="text/css">
.internal {
color: red;
}
</style>
<!-- body 부분 -->
<p class="internal">internal style</p>
external 스타일
외부 파일에서 적용
/* external.css */
#external {
color: green;
}<!-- head 부분 -->
<link rel="stylesheet" type="text/css" href="external.css">
<!-- body 부분 -->
<p id="external">external style</p>
CSS 문법

전체 구조는 rule set (또는 rule) 이라고 부르며, 선택자(selector)와 선언(declaration) 두 가지 부분으로 구성됩니다.
- 선택자(selector) : 스타일 변경을 원하는 HTML 요소 및 표현식입니다.
- 선언(declaration) : 스타일 변경을 원하는 요소의 속성을 명시합니다.
- 속성(property) : 변경하기 원하는 스타일의 속성(attribute)입니다.
- 속성 값(property value) : 속성의 오른쪽에 속성에 대한 값을 설정합니다.
선택자 (selector)
| 선택자 이름 | 선택하는 것 | 선택자 형태 | |
| 전체 선택자 | HTML 문서 안의 모든 요소 | * | |
| 요소 선택자 (태그 선택자, 타입 선택자) |
특정 타입의 모든 요소 | 요소 | |
| 아이디 선택자 | 특정 아이디를 가진 요소 | #아이디 | |
| 클래스 선택자 | 특정 클래스를 가진 요소 | .클래스 | |
| 인접관계 선택자 |
자식 선택자 | 특정 요소의 자식 요소 | 선택자A > 선택자B |
| 자손 선택자 | 특정 요소의 자손 요소 | 선택자A 선택자B | |
| 인접한 특정 형제 선택자 |
바로 뒤의 형제 요소 | 선택자A + 선택자B | |
| 인접한 모든 형제 선택자 |
뒤에 위치하는 모든 형제 요소 | 선택자A ~ 선택자B | |
| 속성 선택자 |
기본 속성 선택자 | 특정 속성을 갖는 요소 | 선택자[속성] 선택자[속성=값][속성=값] |
| 문자열 속성 선택자 |
특정 문자열을 속성에 가진 요소 | 선택자[속성^=값] (특정값으로 시작) 선택자[속성$=값] (특정값으로 끝) 선택자[속성*=값] (특정값 포함) |
|
| 수도(Pseudo) 클래스 선택자 | 특정 상태에 있는 요소 | 선택자:상태 | |
전체 선택자
* {
color: red;
}<h1>전체 선택자 실습</h1>
<p>모든 태그의 color 속성에 red를 적용한다.</p>
태그 선택자
h1 { /* 쉼표로 여러개 선택 가능 */
color: red;
}<h1>태그 선택자 실습</h1>
<p>특정 태그의 color 속성에 red를 적용한다.</p>
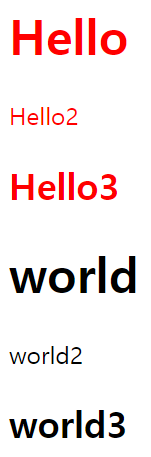
아이디 선택자
#one {
color: red;
}<div id="one">
<h1>Hello</h1>
<p>Hello2</p>
<h2>Hello3</h2>
</div>
<div id="two">
<h1>world</h1>
<p>world2</p>
<h2>world3</h2>
</div>
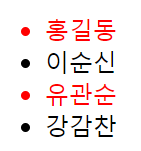
클래스 선택자
.select {
color: red;
}<ul>
<li class="select">홍길동</li>
<li>이순신</li>
<li class="select">유관순</li>
<li>강감찬</li>
</ul>
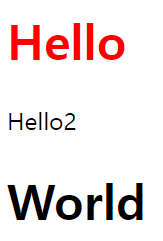
자식 선택자
#one > h1 {
color: red;
}<div id="one">
<h1>Hello</h1> <!-- 자식 -->
<p>Hello2</p>
<div>
<h1>World</h1> <!-- 자손 -->
</div>
</div>
자손 선택자
#one h1 { /* 자식 + 자손 */
color: red;
}<div id="one">
<h1>Hello</h1> <!-- 자식 -->
<p>Hello2</p>
<div>
<h1>World</h1> <!-- 자손 -->
</div>
</div>
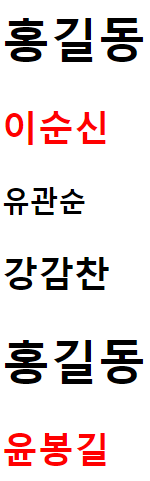
인접한 특정 형제 선택자
h1 + h2 { /* 바로 뒤의 형제 선택 */
color: red;
}<h1>홍길동</h1>
<h2>이순신</h2>
<h3>유관순</h3>
<h2>강감찬</h2>
<h1>홍길동</h1>
<h2>윤봉길</h2>
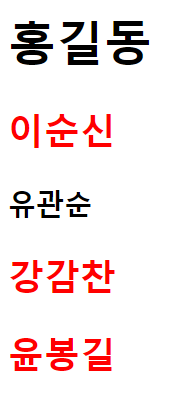
인접한 모든 형제 선택자
h1 ~ h2 { /* h1 뒤에 있는 형제들 중 h2 모두 선택 */
color: red;
}<h1>홍길동</h1>
<h2>이순신</h2>
<h3>유관순</h3>
<h2>강감찬</h2>
<h2>윤봉길</h2>
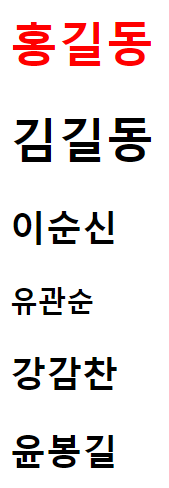
속성 선택자 - 기본 속성 선택자
h1[id] { /* h1태그 중 속성 id가 있는 태그 선택 */
color: red;
}<h1 id="one">홍길동</h1>
<h1>김길동</h1>
<h2>이순신</h2>
<h3 id="two">유관순</h3>
<h2>강감찬</h2>
<h2>윤봉길</h2>
/* id속성 있는 태그 중 속성 값이 two인 태그 선택 */
[id="two"] { /* 속성=속성값 */
color: red;
}<h1 id="one">홍길동</h1>
<h2>이순신</h2>
<h3 id="two">유관순</h3>
<h2>강감찬</h2>
<h2>윤봉길</h2>
속성 선택자 - 문자열 속성 선택자
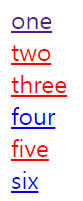
/* 속성값이 특정 값으로 시작하는 태그 선택 */
a[href^='https'] {
color: red;
}<a href="http://naver.com">one</a><br>
<a href="https://naver.com" target="_blank">two</a><br>
<a href="https://daum.net">three</a><br/>
<a href="http://daum.net" target="_blank">four</a><br/>
<a href="https://korea.com">five</a><br/>
<a href="http://korea.com" target="_blank">six</a><br>
/* 속성값에 특정값이 포함되는 태그 선택 */
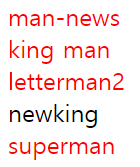
div[class*='man'] {
color: red;
}<div class="man-news">man-news</div>
<div class="king man">king man</div>
<div class="letterman2">letterman2</div>
<div class="newking">newking</div>
<div class="superman">superman</div>
수도(Pseudo) 클래스 선택자
a:link {color: #FF0000;} /* unvisited link */
a:visited {color: #00FF00;} /* visited link */
a:hover {color: #FF00FF;} /* mouse over link */
a:active {color: #0000FF;} /* selected link */
input:focus {background-color: #FF0000;}
/* input태그에 포커스가 들어가면(클릭하면) 빨강으로 변함 */<a href="#" target="_blank">This is a link</a><br>
이름<input type="text" name="username"><br>
/* 첫번째로 오는 자식 */
p:first-child {
color: red;
}<p>body의 첫자식</p>
<p>body의 자식</p>
<div>
<p>div의 첫 자식</p>
</div>
/* p태그의 자식들중 i태그 선택, 그중 마지막 자식 */
p > i:last-child {
color: red;
}<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
/* p태그 선택, 그중 자식이 자기 하나밖에 없는 상태 */
p:only-child {
color: red;
}<p>0</p>
<div>
<p>1</p>
</div>
<div>
<p>2</p>
<p>3</p>
</div>
/* nth-child(n) 부모기준 n번째 자식인 태그 선택 */
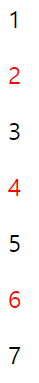
p:nth-child(2n) {
color: red;
}<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
이상으로 CSS의 기본 개념과 문법, 선택자를 정리해 보았습니다.
'WEB > HTML, CSS' 카테고리의 다른 글
| [HTML] form 태그 (0) | 2022.06.22 |
|---|---|
| [HTML] HTML 기초 및 주요 태그 정리 (0) | 2022.06.21 |


댓글