HTML 태그 중 <form> 태그는 사용자로부터 데이터를 입력받을 수 있는 입력 양식인 입력 폼(form)을 정의하며, HTML에서 입력한 데이터를 서버에 전송하기 위해 사용됩니다.
목차
<form> 태그의 기본적인 속성
| name | <form>의 이름을 명시함 서버에서 데이터를 받을 때 key값으로 사용함 (cf. id 속성은 HTML 문서 내 특정 태그를 구분짓는 식별자) |
|
| action | 폼 데이터가 서버로 제출될 때 해당 데이터가 도착할 URL을 명시함 데이터를 전송할 주소 |
|
| method | 폼 데이터가 서버로 제출될 때 사용되는 HTTP 메소드를 명시함 데이터를 전송하는 방식 |
|
| get | URL에 폼 데이터를 추가하여 서버로 전달하는 방식 | |
| post | 폼 데이터를 별도로 첨부하여 서버로 전달하는 방식 | |
<form> 태그가 포함할 수 있는 태그
| <form> | 사용자로부터 입력을 받을 수 있는 HTLM 입력 폼을 정의할 때 사용 | ||
| <input> | 사용자로부터 입력을 받을 수 있는 입력 필드를 정의할 때 사용 | ||
| <select> | 옵션 메뉴를 제공하는 드롭다운 리스트(drop-down list)를 정의할 때 사용 | ||
| <option> | 드롭다운 리스트에서 사용되는 각각의 옵션을 정의 | ||
| <textarea> | 사용자가 여러 줄의 텍스트를 입력할 수 있는 텍스트 입력 영역을 정의할 때 사용 | ||
| <fieldset> | 폼에서 연관된 태그들을 하나의 그룹으로 묶어서 박스 라인을 그려줌 | ||
| <legend> | <fieldset>의 제목을 정의 | ||
| <button> | 클릭할 수 있는 버튼을 정의 | ||
<input> 태그의 기본적인 속성
| type | <input> 태그가 나타낼 타입을 명시함 text, number, password, radio, checkbox, tel, email, date, datetime-local, file, submit, reset etc. |
| name | <input> 태그의 이름을 명시함 서버에서 데이터를 받을 때 key값으로 사용함 |
| value | <input> 태그의 초기값(value)을 명시함 |
| checked | 페이지가 로드될 때 미리 선택될 요소를 명시함 (type이 radio 또는 checkbox인 경우) |
예제
<input type="text">
<form name="user" action="target.html" method="get">
<input type="text" name="username" value="이름을 입력하세요.">
</form>
<input type="password">
<form name="login" action="target.html" method="post">
아이디:<br>
<input type="text" name="userid" value="아이디"><br>
비밀번호:<br>
<input type="password" name="userpw" value="비밀번호"><br>
</form>
<input type="submit">, <input type="reset">
<form name="test" action="target.html" method="post">
<input type="submit" value="전송하기"><br>
<input type="reset" value="다시쓰기"><br>
</form>
<button>
<form name="test" action="target.html" method="get">
<button>전송하기</button>
</form>
<input type="radio">
<form name="test" action="target.html" method="get">
<input type="radio" name="gender" value="male">남<br>
<input type="radio" name="gender" value="female" checked="checked">여<br>
</form>
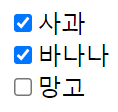
<input type="checkbox">
<form name="test" action="target.html" method="get">
<input type="checkbox" name="fruits" value="apple" checked="checked">사과<br>
<input type="checkbox" name="fruits" value="banana" checked="checked">바나나<br>
<input type="checkbox" name="fruits" value="mango">망고<br>
</form>
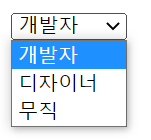
<select>, <option>
<form name="test" action="target.html" method="get">
<select name="job">
<option value="developer">개발자</option>
<option value="designer">디자이너</option>
<option value="unemployed">무직</option>
</select>
</form>
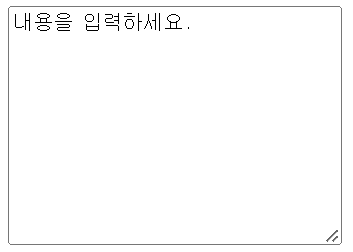
<textarea>
<form name="test" action="target.html" method="post">
<textarea name="message" rows="10" cols="30">내용을 입력하세요.</textarea>
</form>
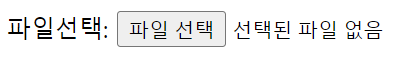
<input type="file">
<form name="test" action="target.html" method="post" enctype="multipart/form-data">
파일선택: <input type="file" name="theFile">
</form>
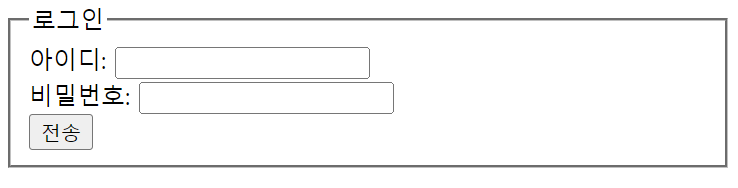
<fieldset>, <legend>
<form name="myForm" action="target.html" method="get">
<fieldset>
<legend>로그인</legend>
아이디: <input type="text" name="userid"><br>
비밀번호: <input type="text" name="passwd"><br>
<input type="submit" value="전송">
</fieldset>
</form>
이상으로 <form> 태그를 사용하는 기본적인 방법을 알아보았습니다.
참고
'WEB > HTML, CSS' 카테고리의 다른 글
| [CSS] CSS 기초 및 선택자 정리 (0) | 2022.06.23 |
|---|---|
| [HTML] HTML 기초 및 주요 태그 정리 (0) | 2022.06.21 |


댓글