
목차
DOM 이란?

- DOM (Document Object Model, 문서 객체 모델)은 HTML, XML 문서의 프로그래밍 인터페이스 입니다.
- 웹 페이지가 로드될 때, 웹 브라우저는 페이지의 DOM을 생성합니다.
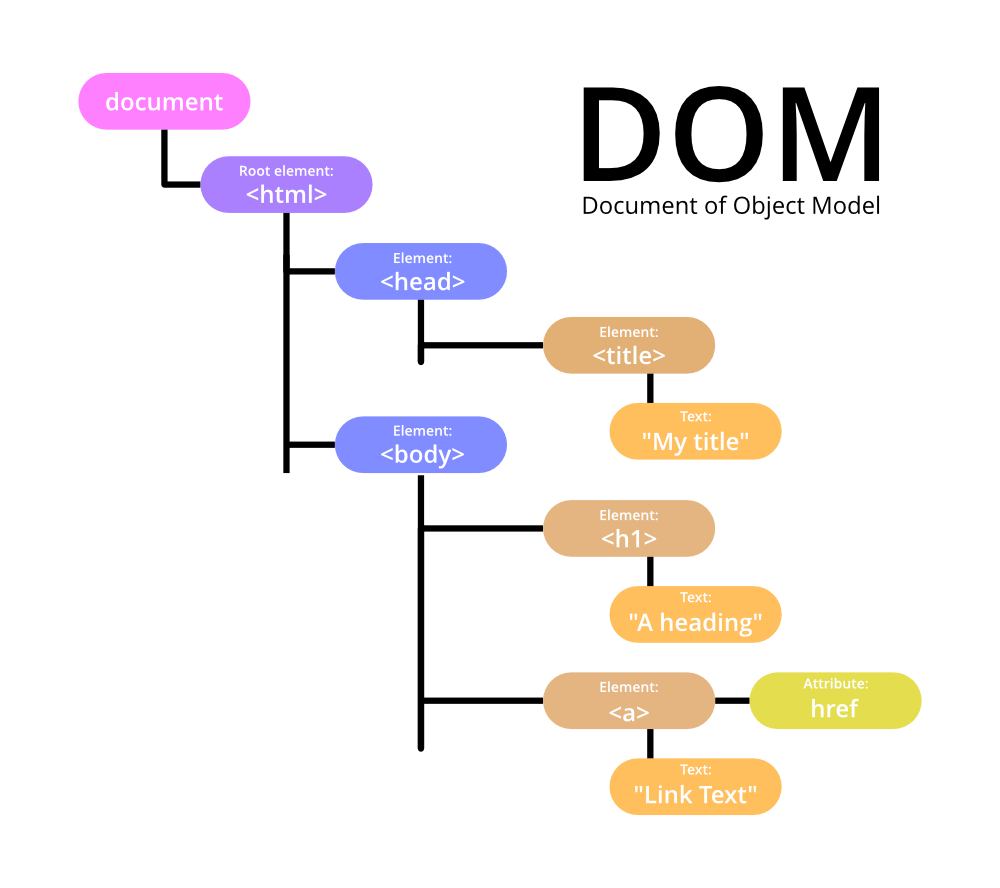
- DOM은 nodes와 objects로 문서를 객체 지향적으로 표현합니다.
- DOM은 웹 페이지를 계층적인 트리구조로 정리하여, 프로그래밍 언어가 DOM 구조에 접근해서 문서 구조, 스타일, 내용 등을 변경할 수 있도록 지원합니다.
- 문서를 나타내는 최상위 객체는 document 객체입니다.
DOM의 핵심 API
| 순회 | childNodes, firstChild, lastChild, nextSibling, previousSibling |
| 선택 | getElementById() , getElementsByTagName() getElementsByName(), getElementsByClassName() querySelector(), querySelectorAll() |
| 생성, 추가, 삭제 | createElement(), createTextNode(), appendChild(), removeChild() createAttribute() , setAttribute(), getAttribute() |
| 내용 저장, 조회 | innerHTML, innerText, value |
DOM 객체 접근 방법
직접 접근 방법
(1) id 로 접근
document.getElementById("id") : Node
(2) 태그명으로 접근
document.getElementsByTagName("tag") : NodeList
(3) name 속성명으로 접근
document.getElementsByName("name") : NodeList
(4) class 속성명으로 접근
document.getElementsByClassName("class") : NodeList
(5) CSS 선택자(selector)로 접근 (#이나 . 등 CSS 기호 사용)
document.querySelector("css selector") : Node
document.querySelectorAll("css selector") : NodeList
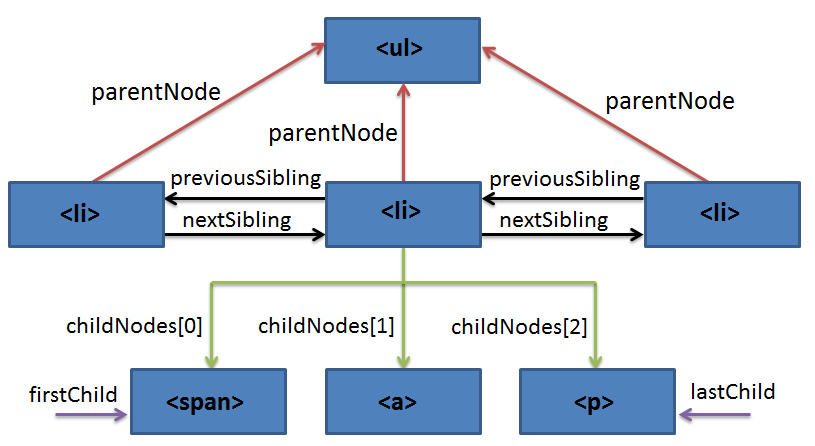
노드 워킹 접근 방법

상대적인 위치로 접근하는 방법입니다. 위 그림과 같이 노드들 간의 관계를 이용합니다.
DOM이 모두 로드되기를 기다리기
DOM이 완전히 로드되기 전에 자바스크립트 코드가 실행되면 스크립트가 DOM에 접근할 수 없습니다. HTML은 위에서 아래로 실행되기 때문에, 헤더에 포함된 스크립트는 실제로 HTML DOM이 생성되기 전에 실행됩니다. 이를 해결하기 위해 몇 가지 방법을 사용할 수 있습니다.
body 태그 맨 끝에 스크립트 추가하기
본문의 맨 끝에 스크립트를 추가하면 DOM이 모두 로딩된 후 스크립트가 실행됩니다.
<script type="text/javascript">
</script>
</body>
onload 이용
페이지가 모두 로드된 후 자바스크립트 코드가 실행되도록 설정할 수 있습니다.
<body onload="xxx();">window.onload = function() {}
defer 속성 이용
외부 스크립트 파일을 참조하는 경우, defer 속성을 사용해 페이지가 모두 로드된 후 외부 스크립트 파일이 실행되도록 설정할 수 있습니다.
<script src="script.js" defer></script>
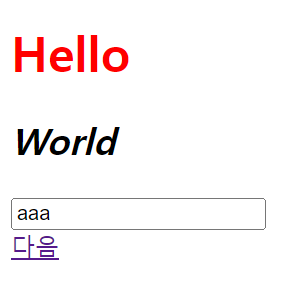
* 실습
<h1 id="a" class="one">Hello</h1>
<h2 id="b" class="one">World</h2>
<input type="text" id="username" name="username" value="tester"><br>
<a href="http://www.daum.net" id="daum">다음</a>
<script type="text/javascript">
var username = document.getElementById("username"); //id가 username인 요소 선택
console.log(username); //id가 username인 요소
console.log(username.value); //tester
username.value = "aaa"; // value값 변경
var arr = document.getElementsByClassName("one"); //class이름이 one인 요소들 선택
for (var i = 0; i < arr.length; i++) {
console.log(arr[i].innerText); //Hello //World
}
arr[0].style = "color: red"; //색상 변경
arr[1].innerHTML = "<i>World</i>"; //HTML 변경
var daum = document.querySelector("#daum"); //id가 daum인 요소 선택
console.log(daum.href); //http://www.daum.net/
</script>
참고
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
'WEB > JavaScript' 카테고리의 다른 글
| [JavaScript] 이벤트 (Event) (0) | 2022.07.03 |
|---|---|
| [JavaScript] BOM (브라우저 객체 모델) (0) | 2022.06.28 |
| [JavaScript] 윈도우 (Window) 객체 (0) | 2022.06.28 |
| [JavaScript] 문자열 (String) 객체 (0) | 2022.06.27 |
| [JavaScript] 배열 (Array) 객체 (0) | 2022.06.27 |




댓글